前端性能優化:圖片延遲加載詳解
前端開發的時候,有些列表或比較長的頁面會存在有很多圖片需要加載。一次加載太多圖片,會占用很大的帶寬,影響網頁的加載速度。為提升用戶體驗,希望視覺窗口外的圖像不會加載,讓用戶瀏覽到什么地方,就加載該處的圖片。這樣能明顯減少了服務器的壓力和流量,也能夠減小瀏覽器的負擔,降低卡頓現象發生。
網頁中如果存在許多圖片資源,瀏覽器會一次性下載所有的圖片資源,通常為自上而下依次加載。這樣會造成兩個問題:
流量浪費:還未出現在用戶視野中的圖片,不應當被加載;
網絡阻塞:通常情況下,瀏覽器加載網絡資源,最多只有6個并發資源下載;從而可能會導致阻塞JS代碼資源的下載,造成網站的功能加載異常;
網頁加載80%的響應時間都花在圖片、樣式、腳本等資源的下載上,而樣式以及腳本的加載極為重要,他影響到網頁正常使用;
因此,我們需要一種方案,對于那些含有大量圖片的網頁,實現僅當圖片出現在用戶視口區域時,瀏覽器才去加載圖片資源,這種方案被稱為圖片延遲加載;
通過圖片延遲加載方案,我們能夠避免流量浪費。但網絡阻塞的問題,并不僅僅是通過圖片延遲加載方案解決的,圖片懶加載僅能在一定程度上避免大量網絡資源請求。
HTTP/1.1中,我們可以使用CDN實現域名分片機制,但如果使用HTTP/2則不需要關心這個問題,它采用了多路復用技術,就是當收到一個優先級高的請求時,比如接收到 JavaScript 或者 CSS 關鍵資源的請求,服務器可以暫停之前的請求來優先處理關鍵資源的請求。
解決方案
圖片延遲加載是一個很重要的前端性能優化手段,思路一般是預先加載一個尺寸很小的占位圖片,然后再通過js選擇性的修改src屬性去加載真正的圖片。目前實現手段基本分為三種:
方案一:瀏覽器原生支持,element的loading="lazy"屬性;
?方案二:監聽圖片元素是否可見(IntersectionObserver API);
方案三:監聽到scroll事件,計算圖片在視覺窗口位置
瀏覽器原生支持
<img src="./example.jpg" loading="lazy" alt="loading lazy">loading屬性可用于iframe標簽和img標簽;
eager默認值:當loading屬性的默認值為eager,即立即請求資源,即當你不設置loading='lazy'時,或者loading="無效值"時,均代表立即請求當前資源;
lazy:代表將延遲加載當前element,但如果頁面禁止了JavaScript的運行,則也不會生效,這是瀏覽器的一種反追蹤措施;
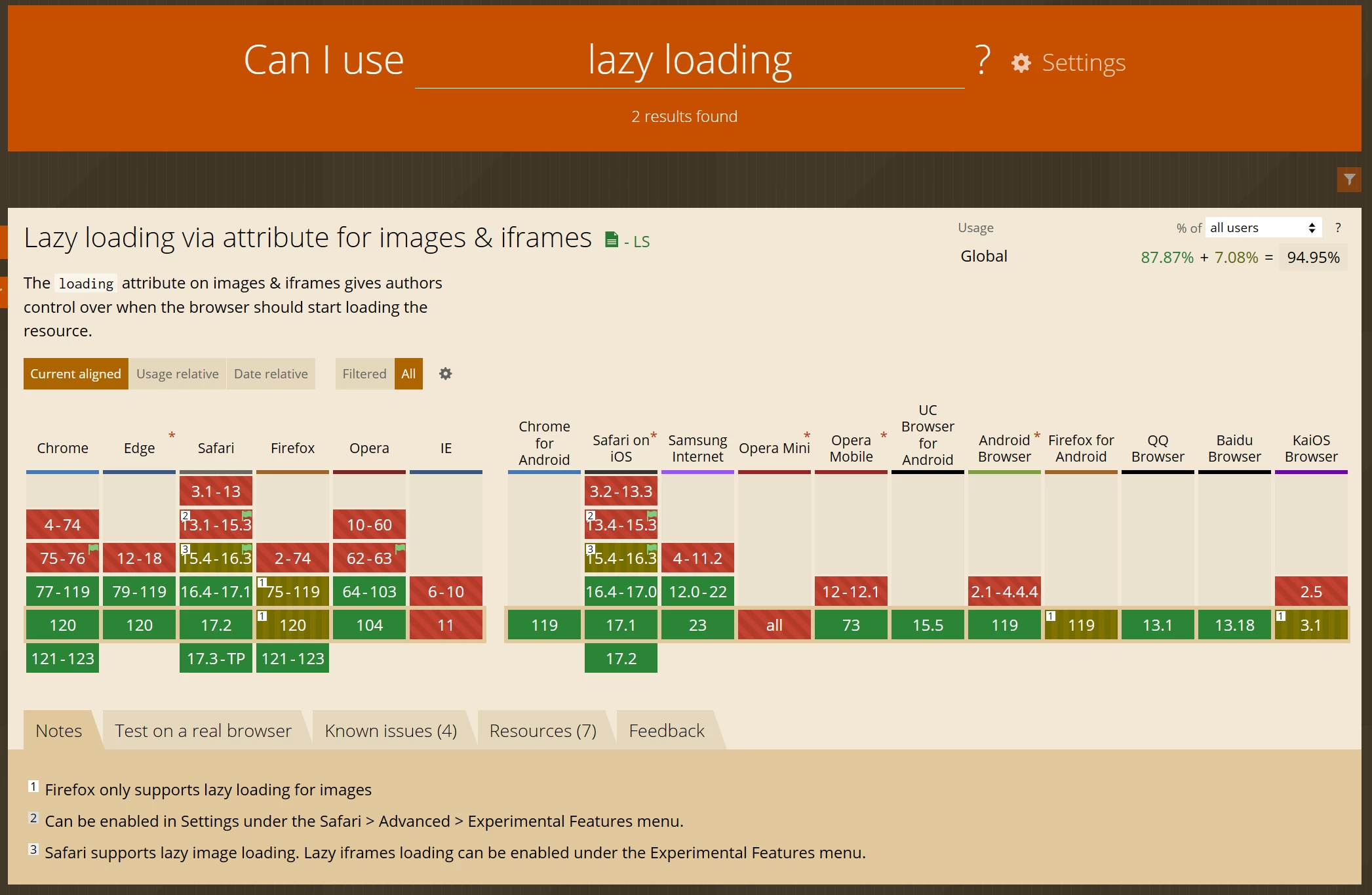
注意兼容性,谷歌內核從77開始完全支持。也就是近幾年的事。

使用代碼實現
IntersectionObserver API實現
IntersectionObserver 接口提供了一種異步觀察目標元素與其祖先元素或頂級文檔視口(viewport)交叉狀態的方法。其祖先元素或視口被稱為根(root)。
? 簡單來說,IntersectionObserver API,可以自動"觀察"元素是否可見。由于可見(visible)的本質是,目標元素與視口產生一個交叉區,所以這個 API 叫做 交叉觀察器。
IntersectionObserver在懶加載、虛擬滾動、曝光統計、上拉刷新等場景中,均能提供高效的解決方案。因為傳統的 觀察元素是否可見方案,都離不開Element.getBoundingClientRect等DOM方法,而這些方法均運行在瀏覽器主線程,一旦方案設計有缺陷,去頻繁的觸發調用,便會造成一定的性能問題。
兼容性說明
Chromium: Shipped in Chrome 51
Edge: Shipped in build 14986
Firefox: Shipped in Firefox 55
WebKit: Shipped in Safari 12.1 and iOS 12.2
<img data-src="image.jpg" alt="test image">
<script type="text/javascript">
const config = {
rootMargin: '0px 0px 50px 0px',
threshold: 0
};
const preloadImage = (imagEl) => {
if (imagEl.getAttribute('src') !== imagEl.getAttribute('data-src')) {
imagEl.src = imagEl.getAttribute('data-src');
}
};
let observer = new intersectionObserver(function(entries, self) {
entries.forEach(entry => {
if(entry.isIntersecting) {
// 將 data-src 改到 src
preloadImage(entry.target);
// 停止對它監聽
self.unobserve(entry.target);
}
});
}, config);
const imgs = document.querySelectorAll('[data-src]');
imgs.forEach(img => {
observer.observe(img);
});
</script>
?傳統的實現方法
監聽到scroll事件,調用目標元素的getBoundingClientRect()方法,得到它對應于視口左上角的坐標,再判斷是否在視口之內。
再動態修改src屬性加載圖片。
<body>
<style>
img {
display: block;
margin-bottom: 50px;
height: 200px;
}
</style>
<img src="images/placeholder.jpg" data-src="images/1.png">
<img src="images/placeholder.jpg" data-src="images/2.png">
<img src="images/placeholder.jpg" data-src="images/3.png">
<img src="images/placeholder.jpg" data-src="images/4.png">
<img src="images/placeholder.jpg" data-src="images/5.png">
<img src="images/placeholder.jpg" data-src="images/6.png">
<img src="images/placeholder.jpg" data-src="images/7.png">
<img src="images/placeholder.jpg" data-src="images/8.png">
<img src="images/placeholder.jpg" data-src="images/9.png">
<img src="images/placeholder.jpg" data-src="images/10.png">
<img src="images/placeholder.jpg" data-src="images/11.png">
<img src="images/placeholder.jpg" data-src="images/12.png">
<script>
function throttle(fn, delay, atleast) {
var timeout = null;
var startTime = new Date();
return function () {
var curTime = new Date();
clearTimeout(timeout);
if (curTime - startTime >= atleast) {
fn();
startTime = curTime;
} else {
timeout = setTimeout(fn, delay);
}
}
}
function lazyload() {
var images = document.querySelectorAll('[data-src]');
var len = images.length;
var n = 0; //存儲圖片加載到的位置,避免每次都從第一張圖片開始遍歷
return function () {
var seeHeight = document.documentElement.clientHeight;
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
for (var i = n; i < len; i++) {
if (images[i].offsetTop < seeHeight + scrollTop) {
if (images[i].getAttribute('src') !== images[i].getAttribute('data-src')) {
images[i].src = images[i].getAttribute('data-src');
}
n = n + 1;
}
}
}
}
var loadImages = lazyload();
loadImages(); //初始化首頁的頁面圖片
// window.addEventListener('scroll', loadImages, false); //會被高頻觸發,這非常影響瀏覽器的性能
window.addEventListener('scroll', throttle(loadImages, 500, 1000), false); //設置500ms 的延遲,和 1000ms 的間隔 避免高頻防抖
</script>
</body>針對這個方案,有可以用現成的庫。CoreNext則調用的這個庫vanilla-lazyload
https://github.com/verlok/vanilla-lazyload
用起來非常簡單
首先,給img標簽,src默認一個占位圖,data-src為真實圖片地址。
<img alt="A lazy image" class="lazy" data-src="lazy.jpg" />在JS里面,調用這個類,即可實現延遲加載。
let LazyLoad = new LazyLoad();當然除了這個,針對頁面的一些元素,如果通過動態更改,則需要手動更新
LazyLoad.update();除了這個庫,同類的也有一大把,根據需要調用即可。
方案對比
通過這三種方式可以看出圖片加載的實現方案,但以上代碼還不能很好的投入到生產環境。原因如下:
方案一:使用簡單但存在主流瀏覽器市場占用率問題,對要適配其它平臺面臨比較嚴峻的兼容性問
方案二:實施起來有效,并且使 intersectionObserver在計算方面能夠承擔繁重的工作。雖然大多數瀏覽器都支持IntersectionObserver API的最新版本,但并非所有瀏覽器都始終支持該API。 幸運的是,可以使用polyfill。
方案三:傳統方式。主流瀏覽器都支持,但在列表里如果不加防抖在列表頁快速滑動的操作中也會有卡頓現象,加上防抖時會有短暫視覺延遲。
傳統方式遇到的問題,庫里面都提供了解決方案,如果考慮自己寫,則需要注意一些問題。
推薦開源項目
圖片延遲加載、響應式圖片等細節諸多細節,如果想做一款功能比較齊全,兼容性較好還是要付出不小的努力。所幸市面有不好的開源項目,很做了很多這方面的處理。
| 開源項目 | Star | 推薦 |
|---|---|---|
| vue-lazyload | 7k | 符合Vue開發習慣,常用功能比較全,支持響應式圖片。vue用戶首選。 |
| lazysizes | 17K | 功能比較齊全,歷史悠久,星數較高,支持響應式圖片。 |
| vanilla-lazyload | 7k | 體積較小2.4 kB 功能全 |
| react-lazyload | 6K | 符合react用戶群體 |
