使用WordPress自帶字體圖標
WordPress自帶了一堆的字體圖標,可以直接調用:
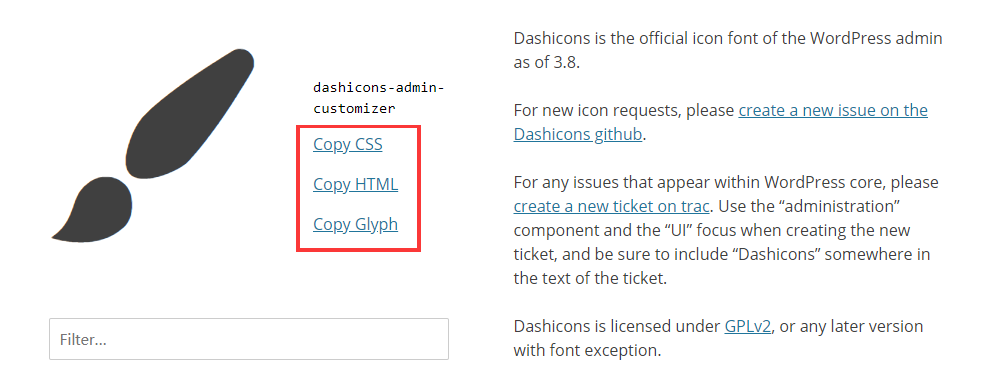
瀏覽地址:https://developer.wordpress.org/resource/dashicons
如果要在前臺使用,需要在插件或者主題代碼中添加如下函數:
function get_dashicons(){
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'get_dashicons' );
讓WordPress在前臺也加載這個樣式,如果是后臺,可直接使用。
選擇自己喜歡的圖標,點擊復制css或者html就能調用了
如果要在后臺菜單中添加圖標,可以直接復制名稱使用
例如添加菜單的代碼中的最后一個參數,填入名稱即可
add_menu_page('主題設置', '主題設置', 'administrator', 'theme_options_menu', 'theme_settings_admin', 'dashicons-admin-appearance');
版權聲明:
作者:applek
鏈接:http://www.yydfqli.cn/usewpfont.html
文章版權歸作者所有,未經允許請勿轉載。
THE END