【Electron教程02】環(huán)境搭建與第一個程序
一、 安裝 electron
電腦安裝了nodejs后就可以使用npm了,首先安裝electron。
npm install -g electron
二、 克隆一個倉庫
使用官方git命令,如果你的電腦有g(shù)it的話,沒有的話使用下面的方法。
克隆官方倉庫
git clone https://github.com/electron/electron-quick-start
克隆完成后,使用命令行進(jìn)入目錄
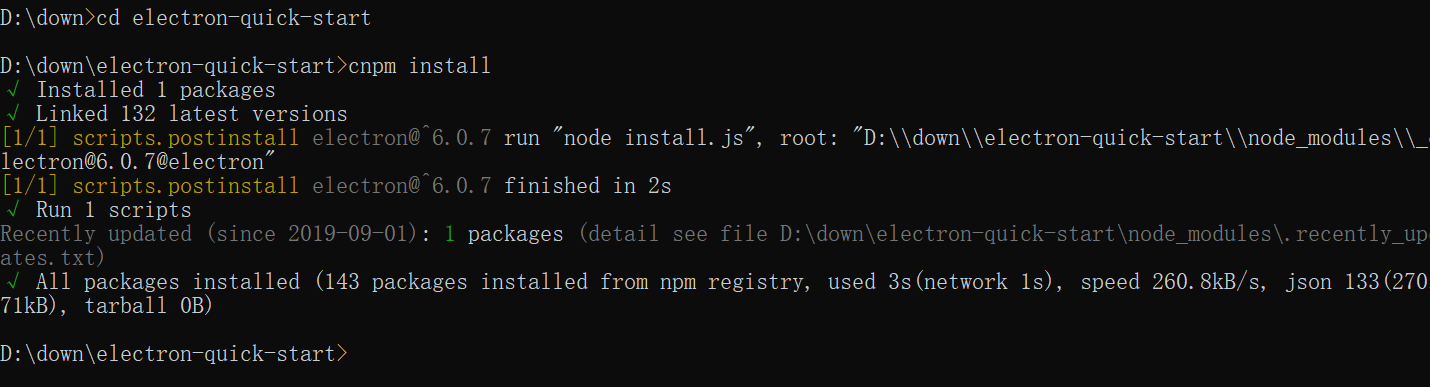
cd electron-quick-start
接下來安裝依賴,需要等待一會
npm install
安裝慢可以使用cnpm
運(yùn)行項(xiàng)目
npm start
運(yùn)行效果可以看到hello world,這個就是一個調(diào)試的界面了。
三、 手動創(chuàng)建electron項(xiàng)目
1、新建一個項(xiàng)目目錄 例如:electrondemo01
2、在 electrondemo01 目錄下面新建三個文件: index.html、main.js 、package.json
3、index.html 里面用 css 進(jìn)行布局(以前怎么寫現(xiàn)在還是怎么寫)
4、在 main.js 中寫如下代碼:
var electron =require('electron');
//electron 對象的引用
const app=electron.app;
//BrowserWindow 類的引用
const BrowserWindow=electron.BrowserWindow;
let mainWindow=null;
//監(jiān)聽?wèi)?yīng)用準(zhǔn)備完成的事件
app.on('ready',function(){
//創(chuàng)建窗口
mainWindow=new BrowserWindow({width: 800, height: 600});
mainWindow.loadFile('index.html');
mainWindow.on('closed', function () {
mainWindow = null;
})
})
//監(jiān)聽所有窗口關(guān)閉的事件
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit();
}
})
5.運(yùn)行
在本目錄使用cmd命令:
electron .
四、 使用electron-forge 搭建一個 electron 項(xiàng)目
electron-forge 相當(dāng)于 electron 的一個腳手架,可以讓我們更方便的創(chuàng)建、運(yùn)行、打包electron 項(xiàng)目。
1.安裝,只需要安裝一次,以后不用了
npm install -g electron-forge
2.初始化項(xiàng)目,其中my-new-app為項(xiàng)目名,可以自己起,稍等一會。
electron-forge init my-new-app
如果失敗,還是可以使用cnpm,先刪除my-new-app目錄的node_module目錄,如果沒有的話就不管,然后運(yùn)行代碼:cnpm install
3.運(yùn)行項(xiàng)目
切換到這個目錄,運(yùn)行
npm start
版權(quán)聲明:
作者:applek
鏈接:http://www.yydfqli.cn/electron02.html
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載。
THE END