electron-vue Html Webpack Plugin錯(cuò)誤解決方法
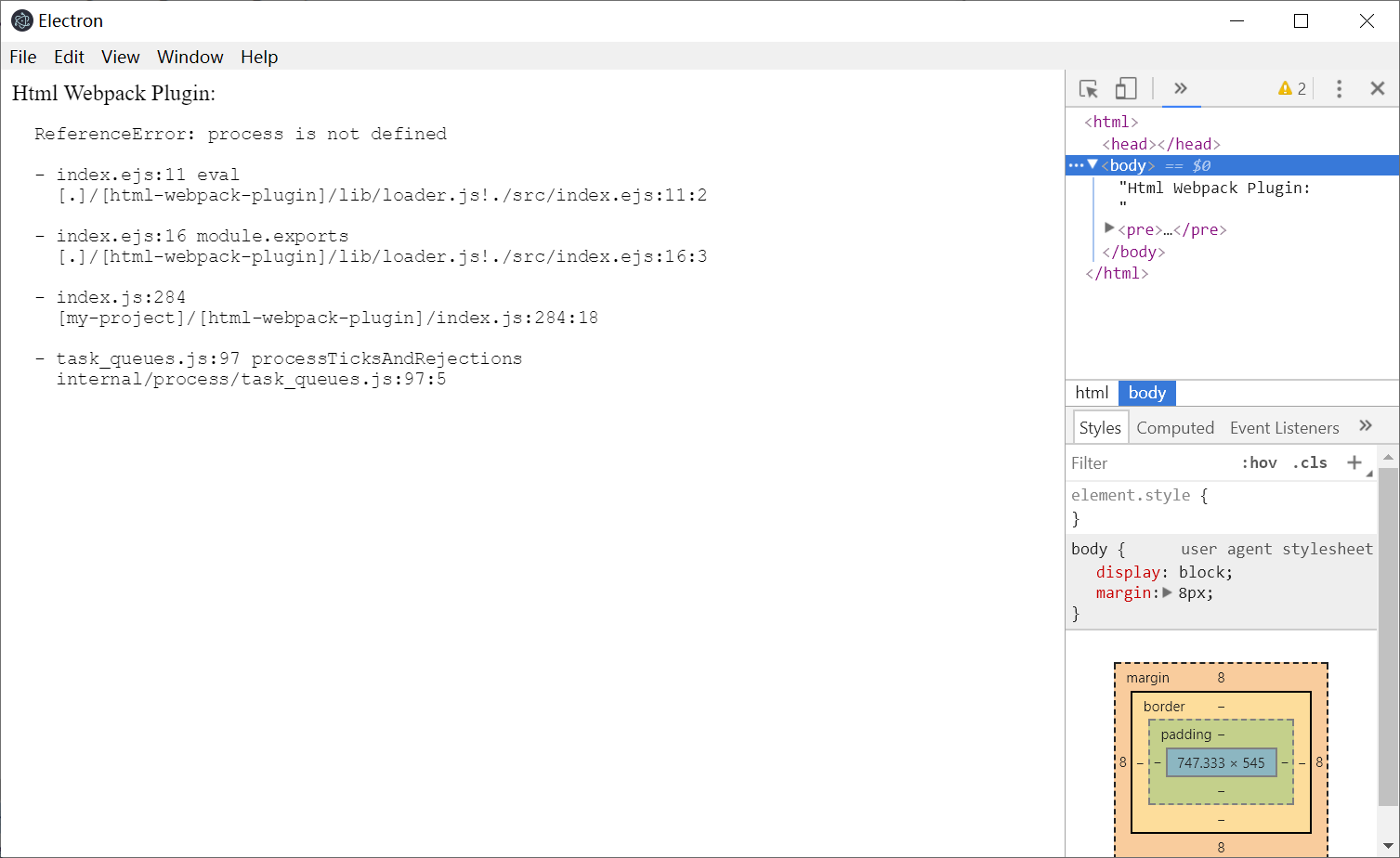
使用electron-vue創(chuàng)建項(xiàng)目后,運(yùn)行起來(lái),會(huì)報(bào)錯(cuò):Webpack Plugin錯(cuò)誤
看樣子是Webpack 插件的錯(cuò)誤,搜尋了兩個(gè)解決方案。
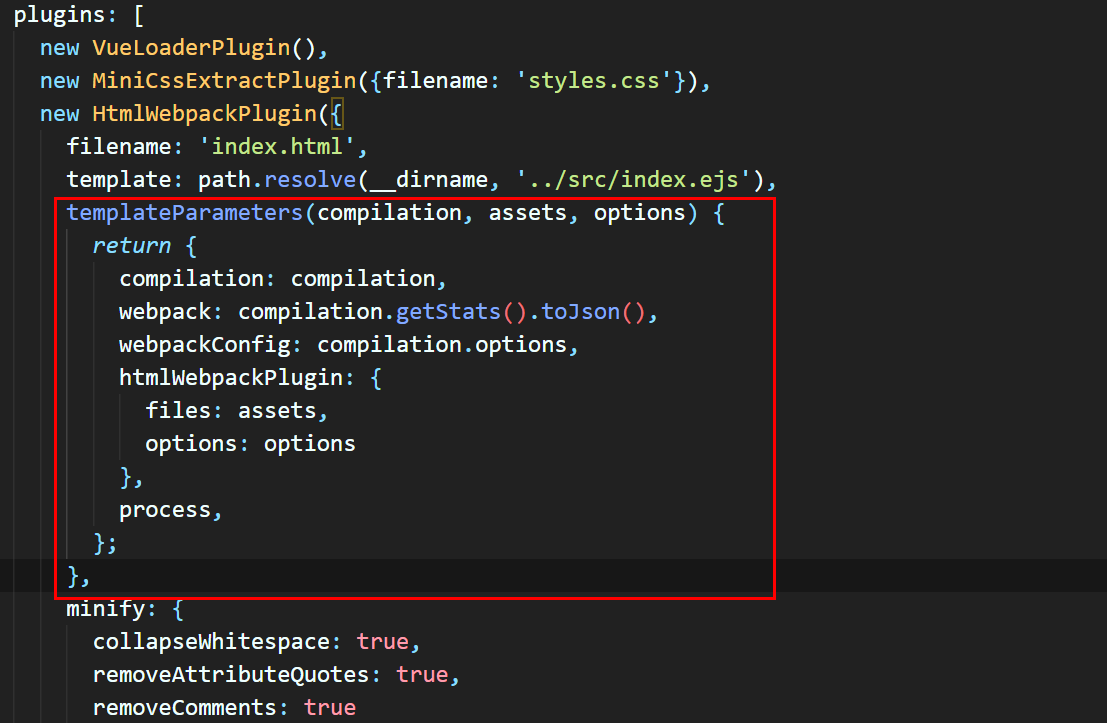
修改插件配置
找到.electron-vue/webpack.web.config.js 和.electron-vue/webpack.renderer.config.js
文件的HtmlWebpackPlugin節(jié)點(diǎn),為其添加內(nèi)容
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
兩個(gè)文件都修改以后,重新運(yùn)行,正常了。
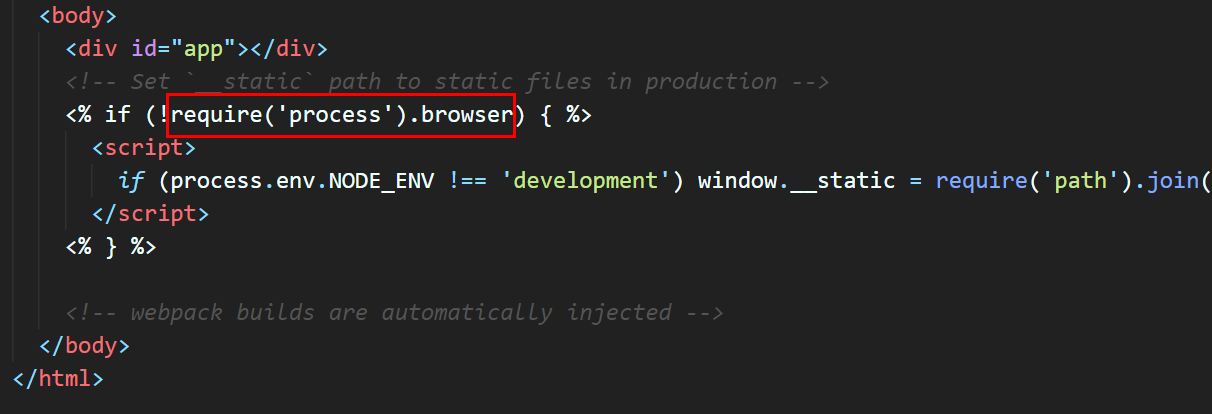
修改index.ejs內(nèi)容
第二種方法是修改src/index.ejs內(nèi)容
將<% if (!process.browser) {%>
改成:
<% if (!require('process').browser) { %>
就OK了
版權(quán)聲明:
作者:applek
鏈接:http://www.yydfqli.cn/electronwebpackerro.html
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END