分類: electron
解決Electron項目下載慢和打包慢的問題
electron的鏡像在國外,國內下載很慢,通過下面的方法,能極大地縮短下載和打包時間。
一般來說,先更新npm鏡像為國內的地址
#清空緩存
npm cache clean -f
……
使用Vue CLI 插件構建elecrton項目
Vue CLI非常好用,開發(fā)vue必備。使用elecrton-vue創(chuàng)建的項目太老了,elecrton等版本已經過時,所以得需要一款新的腳手架,Vue CLI Plugin Electron Builder就……
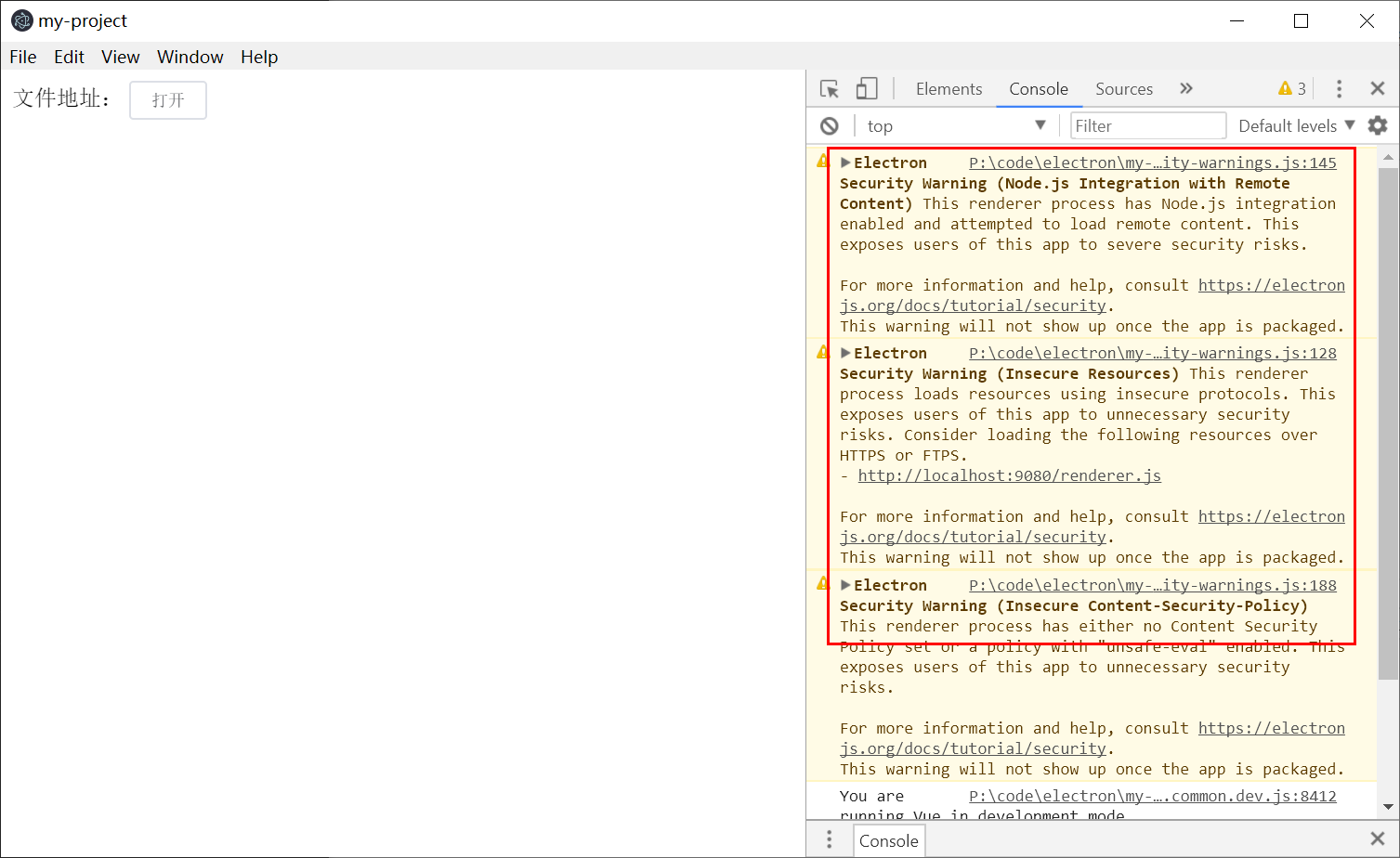
去除electron控制臺警告提示
開發(fā)electron的時候,控制臺會有黃色的警告提示,有這個提示是好事,會提示一些安全相關的警告。
但是不想看到的Electron Security Warning (Node.js Integrat……
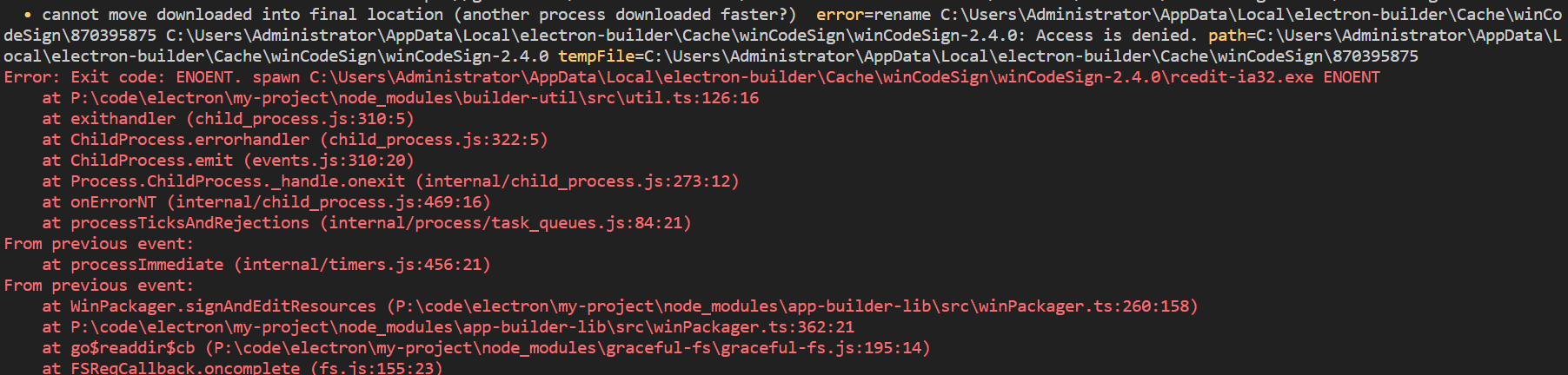
electron-vue 打包時報錯解決方法
electron-vue項目中,運行npm run build,會開始下載組件,并且打包成安裝包。
但是如果開啟了安全工具,可能就會報錯:
cannot move downloaded into final ……
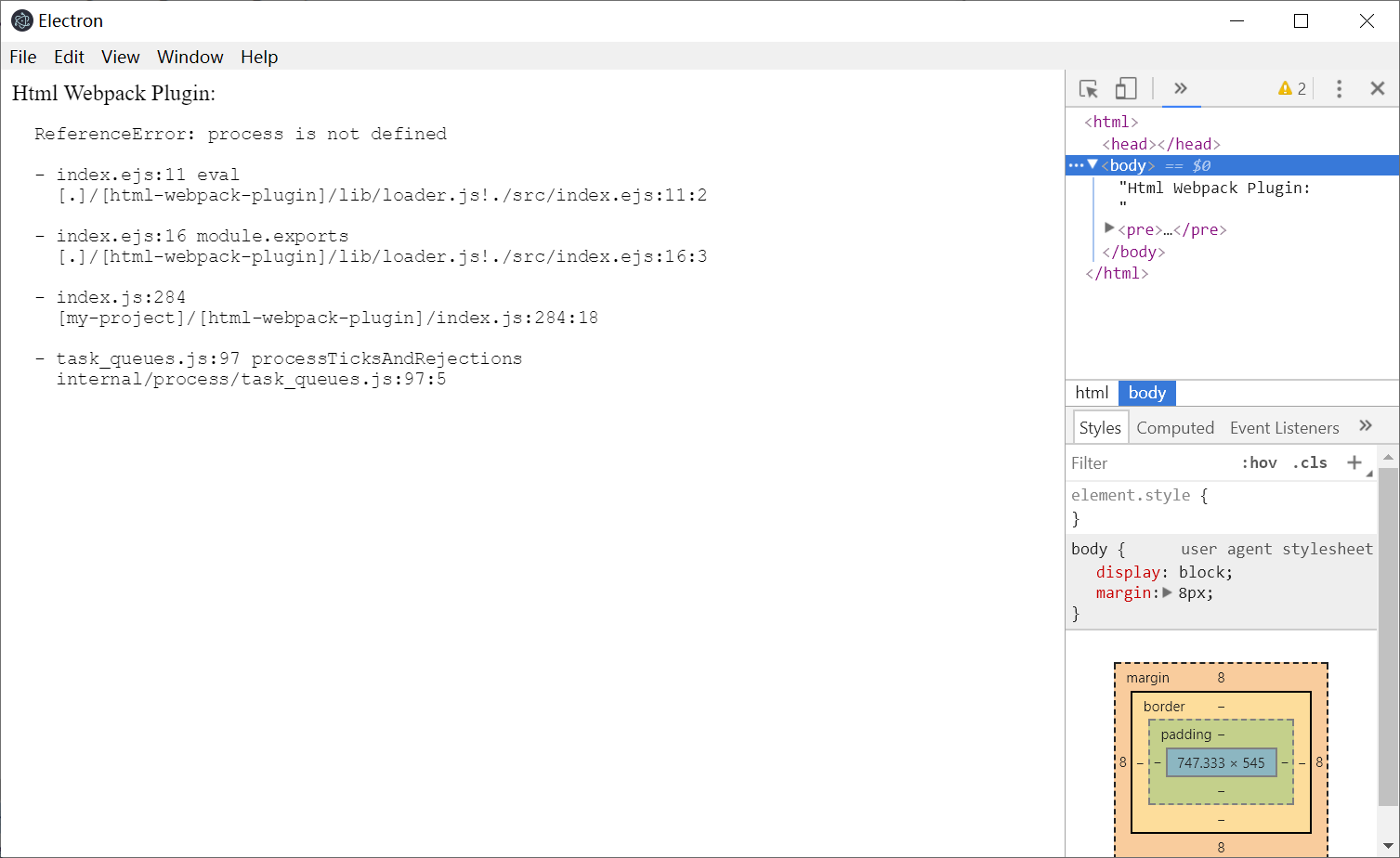
electron-vue Html Webpack Plugin錯誤解決方法
使用electron-vue創(chuàng)建項目后,運行起來,會報錯:Webpack Plugin錯誤
看樣子是Webpack 插件的錯誤,搜尋了兩個解決方案。
修改插件配置
找到.electron-vue/we……
解決electron 調用cmd中文亂碼
通過nodejs模塊child_process的exec方法可以調用cmd命令,但是默認讀取方法為UTF-8,輸出就會亂碼,因為我們中文在CMD里面編碼為cp936,需要轉換。
用到的模……
electron 原生拖拽文件獲取路徑
實現(xiàn)拖入文件獲取路徑,不用官方提供的消息模式,使用HTML5原生的拖放獲取即可。
我使用了jQuery,記得引用
引用方法,在程序目錄,運行命令:npm install jq……
【Electron教程02】環(huán)境搭建與第一個程序
一、 安裝 electron
電腦安裝了nodejs后就可以使用npm了,首先安裝electron。
npm install -g electron
二、 克隆一個倉庫
使用官方git命令,如果你的電腦有gi……
【Electron教程01】跨平臺桌面應用開發(fā)介紹
一、 為什么要學 Electron
Electron 是一個跨平臺的桌面應用開發(fā)框架,用 html css js 的技術開發(fā)桌面上面可以安裝的軟件。
“Electron 又為前端開發(fā)者謀得了一……