分類: vue
Vue Router 切換閃動(dòng)問(wèn)題
Vue中使用路由。在切換的時(shí)候,由于頁(yè)面重新渲染,會(huì)先移除原來(lái)的路由,再顯示新路由,首次加載的時(shí)候,就會(huì)閃動(dòng)。
可以使用動(dòng)畫,設(shè)置淡入淡出。這樣就可以避……
Vue3開發(fā)筆記(1)vue-cli 配置
Vue3已經(jīng)出來(lái)有這么一段時(shí)間了,現(xiàn)在項(xiàng)目可以遷移到vue3上面去了,vue3大升級(jí),性能更強(qiáng),體積更小,值得使用。
環(huán)境安裝
安裝vue-cli腳手架,幫助我們快速搭……
Vuejs 3.0 正式版發(fā)布!代號(hào):海賊王
Vuejs 3.0 在北京時(shí)間2020年9月 19 日凌晨,終于發(fā)布了 3.0 版本,代號(hào):One Piece
以下為 Vuejs Release 3.0 機(jī)器翻譯文章,原文 [v3.0.0 One Piece](https:……
Element UI 走馬燈高度自適應(yīng)
Element UI走馬燈中,通過(guò)屬性height來(lái)設(shè)置高度,但是設(shè)置就是死的,不能自適應(yīng)。要自適應(yīng)需要監(jiān)控窗口寬度的變化。
網(wǎng)上別人分享的太復(fù)雜了,這兒有簡(jiǎn)單的方……
【VUE速成】2.模板語(yǔ)法
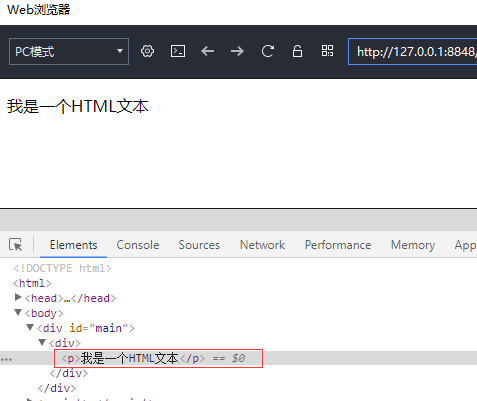
有下面這一段代碼
<script type="text/javascript">
new Vue({
el: '#main',
data: {
msg: '大家好,我是渣渣輝',
……
【VUE速成】1.第一個(gè)VUE應(yīng)用
引用VUE,可以使用CDN或者本地方法引入即可。
引入Vue.js
打開地址:https://www.bootcdn.cn/vue/
選一個(gè)版本,min為壓縮版本js,引用到網(wǎng)頁(yè)
<script src="h……