uni-app 自定義組件
uni-app自定義強(qiáng)大的組件,封裝好以后比較方便調(diào)用。
使用方法
1.創(chuàng)建目錄
在根目錄創(chuàng)建components文件夾,有本文件的可以跳過
2.創(chuàng)建文件
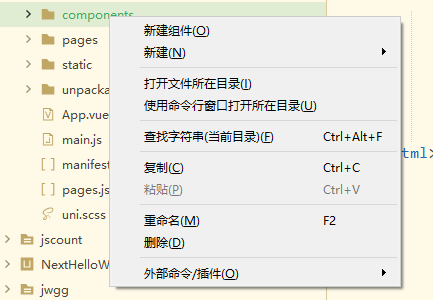
目錄右鍵-新建組件

創(chuàng)建好以后,代碼內(nèi)容和普通的頁面一樣
需要手動編寫內(nèi)容
首先需要在template標(biāo)簽中定義name屬性,建議和文件名一樣。
接著在默認(rèn)導(dǎo)入函數(shù)中添加name屬性
基本代碼如下
<template name="postBox">
<view>
我是自定義組件
</view>
</template>
<script>
export default {
name:"postBox",
data() {
return {
};
}
}
</script>
<style>
</style>
3.調(diào)用自定義組件
在其他的頁面中,要調(diào)用,需要先引用和注冊組件
在頁面<script>標(biāo)簽中引入代碼:import postBox from "../../components/postBox.vue";
并且在export default參數(shù)中添加注冊組件代碼,多個名稱用逗號隔開
components:{
postBox
}
例如,在index.vue頁面中,使用本自定義組件。調(diào)用代碼如下
<template>
<view>
個人中心
<postBox></postBox>
</view>
</template>
<script>
import postBox from "../../components/postBox.vue";
export default {
components: {
postBox
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
顯示效果如圖

4.傳遞參數(shù)
自定義組件,允許通過屬性傳入?yún)?shù)
在組件頁面,export default中,添加props類,類中包括自定義參數(shù)名稱,下面代碼中,自定義了url和titleName屬性。類型為String文本型。兩種方式都可以定義,看自己喜好。
props:{
url:{
type:String
},
titleName:""
}
在代碼中,可以使用代碼<p>我是標(biāo)題{{titleName}}</p>?獲取傳入的參數(shù)
調(diào)用:<postBox titleName="我是名稱"></postBox>

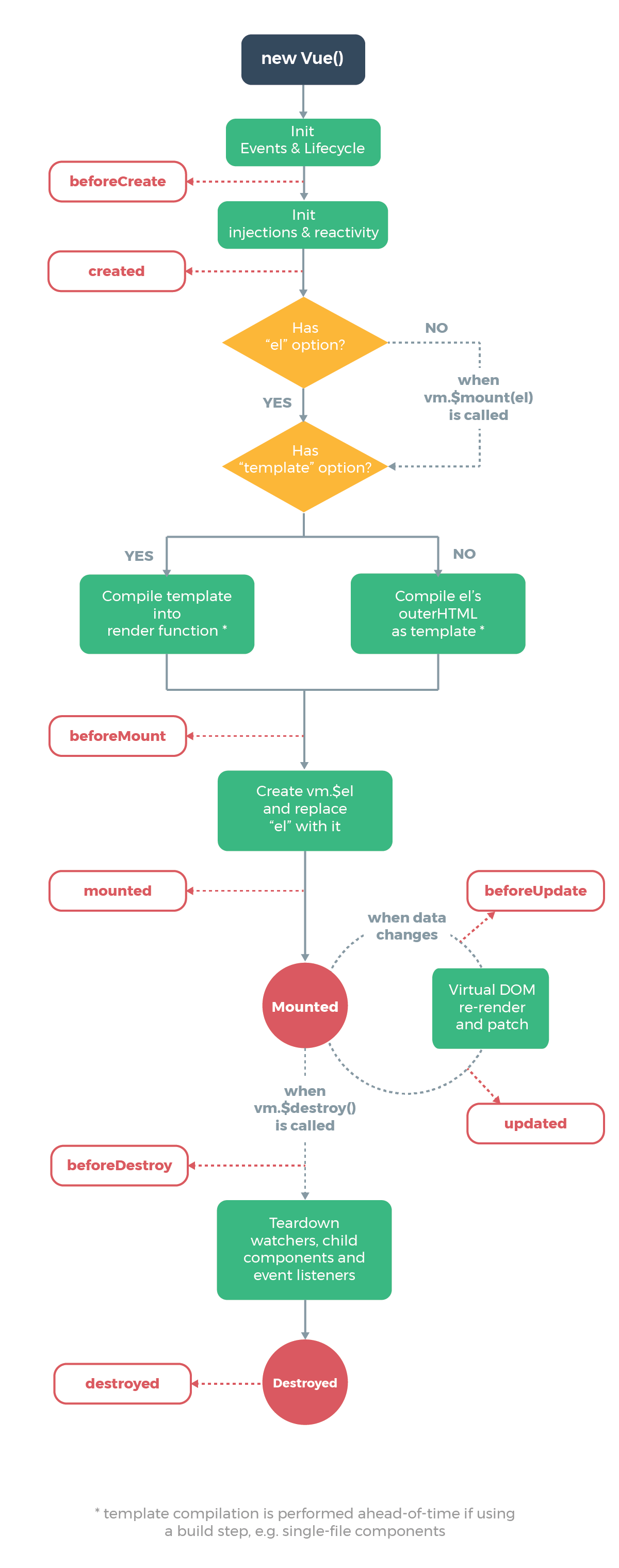
5.生命周期
參考vue生命周期


版權(quán)聲明:
作者:applek
鏈接:http://www.yydfqli.cn/uniappzdy.html
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載。
THE END
