WordPress高級開發,緩存機制
WordPress開發中,一定離不開和數據庫打交道,不管是插件也好,還是主題也好,一定會用上數據庫。插件還好說,但是主題,如果不優化好,會極大增加數據庫查詢的次數,數據庫查詢次數越多,對于網站來說,也就越慢了。
以主題開發來說,先要了解WordPress文章循環。
在首頁,WordPress會出現文章列表循環,也就是說通過數據庫,查詢文章列表,放到一個變量里面。
至于查詢多少篇文章,以設置里面的為準。

除了主查詢,其他的查詢,基本上和WordPress沒有關系了。
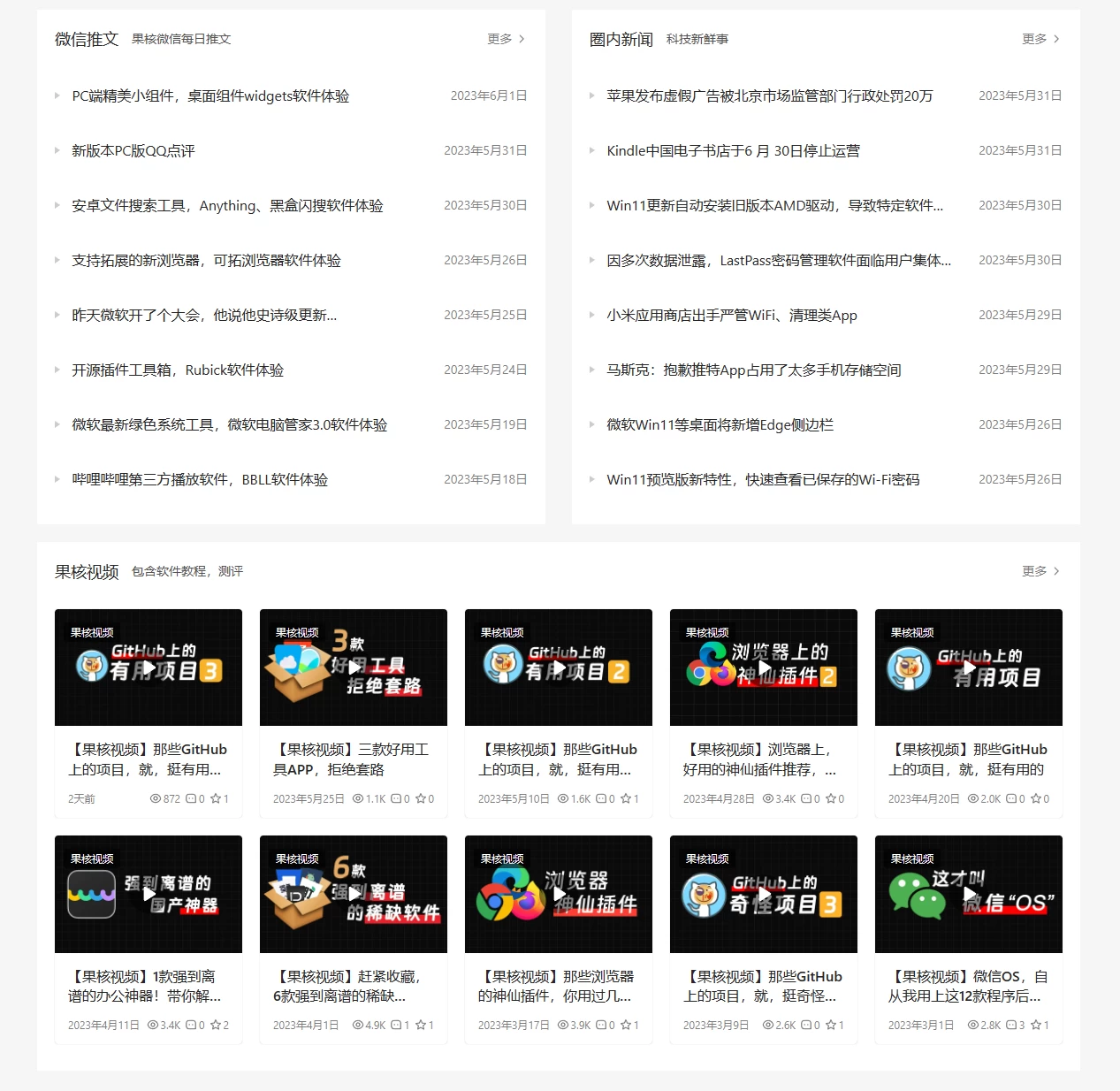
很多主題,除了主查詢,還有其他的查詢,以果核主站為例,使用的是justnews主題,除了上面的文章列表,還有下面的文章模塊,微信推文、圈內新聞、以及果核視頻。
那么首頁訪問,光這三個模塊,就會多出3次文章查詢。經過果核排查,果核網站目前首頁查詢次數超過了300次,這個數字無異于是非常恐怖的。

與數據庫打交道的地方
文章列表
評論區
文章閱讀次數、收藏、點贊等
如何查看次數呢,可以用到WPOPT插件的開發與調試,開啟以后,能在控制臺查看到性能信息。


如何減少查詢
對于查詢數據庫,減少查詢,可以將文章轉換成純靜態頁面,常用的WordPress緩存插件包括WP Super Cache、W3 Total Cache和WP Fastest Cache等。這些插件可以自動化地管理WordPress緩存,從而提高網站的性能和速度。
但是,更多的,是需要主題開發者自己的素養,不能為了實現一些炫酷的功能,查詢數據庫而不緩存。
果核之前在開發CorePress Pro的時候,雖然沒有亂查詢,但是實現功能的時候,必須得和數據庫打交道,避免不了查詢。
但是隨著技術的提高,與對WordPress程序的剖析,學會了更多高級的技術,用到了重構的主題上,將之前CorePress Pro主題的接近100次數據庫查詢,減少到了30次左右的必要查詢,這些查詢更多的是WordPress自身的查詢。

如果有Redis,那么這個數字還能繼續減少。最終首頁查詢次數,可以給查詢為0。當然Redis的話,只能用一個網站,如果服務器上有多個Redis使用的話,可能造成數據混亂的情況。所以,我還是選擇了第一種方案,使用WordPress自帶緩存。

WordPress的transient
WordPress的transient是一種用于存儲短期數據的API。它可以將數據存儲在WordPress的數據庫中,并設置一個過期時間。在過期時間到達后,數據將被自動刪除。
transient API提供了三個函數來管理緩存數據:
set_transient($transient, $value, $expiration):將數據存儲在數據庫中,并設置過期時間。
get_transient($transient):從數據庫中檢索瞬時數據。
delete_transient($transient):從數據庫中刪除瞬時數據。
// 存儲數據
$data = '這是要存儲的數據';
set_transient( 'my_transient_data', $data, 3600 ); // 過期時間為1小時
// 檢索數據
$data = get_transient( 'my_transient_data' );
if ( false === $data ) {
// 如果數據不存在或已過期
// 執行代碼來生成數據
$data = '這是新生成的數據';
set_transient( 'my_transient_data', $data, 3600 ); // 存儲新生成的數據
}
// 輸出數據
echo $data;將此方法,用到需要和數據庫打交道的地方,首先先去獲取一下有沒有緩存數據,沒有再進行查詢。這樣就不需要直接查詢數據庫了。
在CorePress Pro重構版主題里面,我將這個方法抽象出成了一個類公共方法,方便調用。
方法是先查詢是否有緩存,沒有的話,調用一個回調方法,這個回調,調用此函數的地方寫入即可。
static function Cache($key, $call_back, $forced_update = false)
{
if ($forced_update === true) {
$data = call_user_func($call_back);
set_site_transient($key, $data, 3600);
} else {
$data = get_site_transient($key);
if ($data === false) {
$data = call_user_func($call_back);
set_site_transient($key, $data, 3600);
}
}
return $data;
}例如,在文章首頁,要調用查詢文章列表的時候,直接這樣賦值,就無需判斷是否過期,非常簡單方便。
$post_list = Theme::Cache('home_post_list_query_' . $paged, function () use ($paged) {
return WordPress::getPostList($paged);//查詢文章的方法
});后續如果要拓展更多的緩存功能,只需要修改Cache函數,而不影響其他寫好的代碼。
也希望更多的插件和主題能用上緩存機制,為WordPress減少負擔。
