WordPress使用阿里巴巴iconfont圖標庫

阿里圖標庫允許自定義圖標,上面有非常豐富的圖標。本教程展示如何使用他家的圖標作為菜單圖標。
使用普通圖標
創建項目
登錄阿里圖標
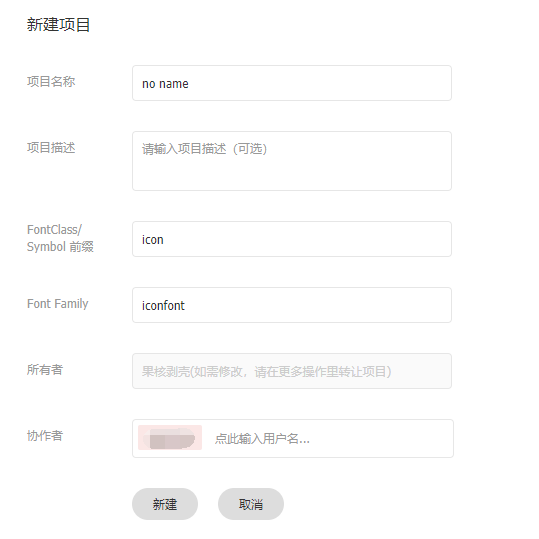
創建一個項目

項目名稱隨意,前綴可以使用默認的icon

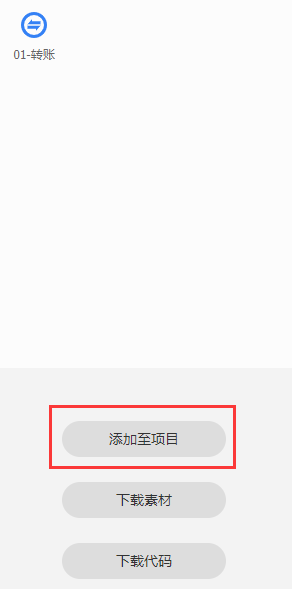
創建好項目以后,就可以去添加自己需要的圖標了,找打圖標,點擊添加到購物車

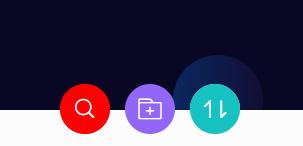
添加完成后需要添加到項目,可以選擇右上角的購物車圖標,點擊添加至項目。

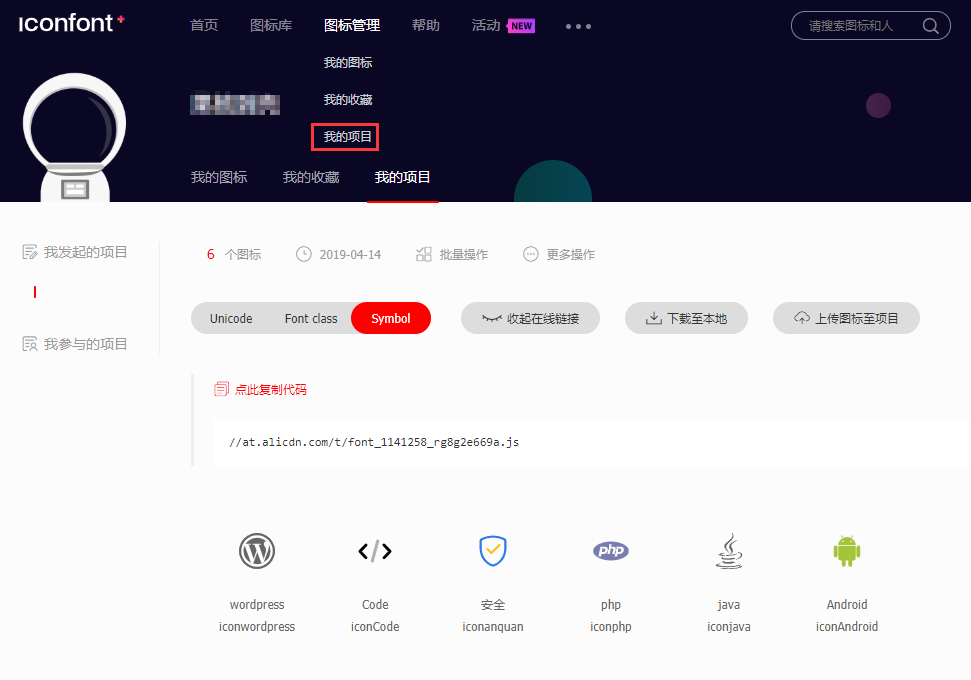
找到我的項目,可以看到我們添加的圖標

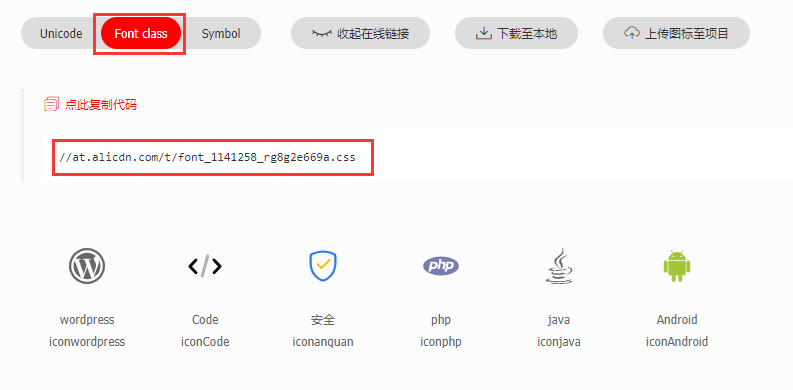
選擇Font class,生成一個鏈接,復制這個鏈接,就可以拿到WordPress里面使用了。

引入圖標
WordPress里面引入這個css文件,很多主題能夠引入外部鏈接,以CorePress主題為例
![]()
直接輸入代碼引用,其中href里面的網址為你自己的項目庫
<link rel="stylesheet" type="text/css" media="all">
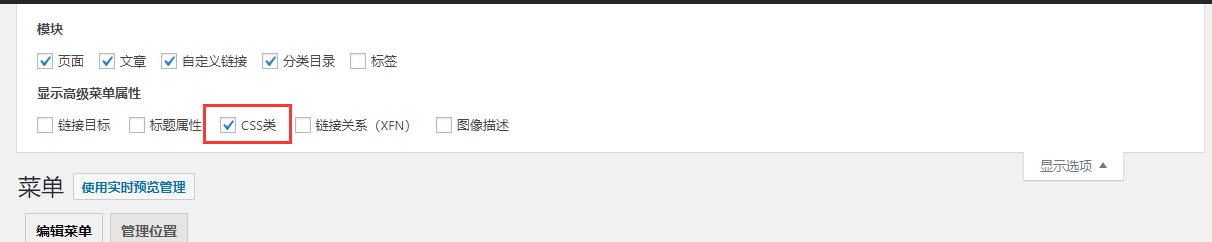
引入完成后,在WordPress菜單里面,勾選CSS類,選擇菜單

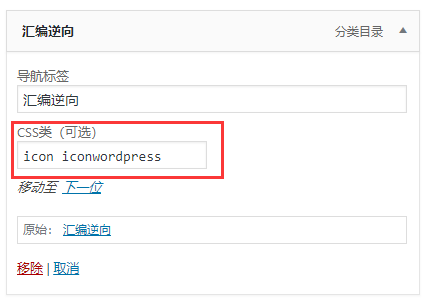
在css類里面添加css字體圖標,其中的icon為前綴,后面的iconwordpress為圖標名稱,每個圖標名稱都不一樣。


添加成功后,應該沒問題了,不過圖標是黑白的,并不是彩色的。
使用彩色圖標
彩色圖標為svg圖,無需再按照上面的方法引入css,使用方法如下
添加css
自己添加到主題的style.css,或者WordPress自定義里面的額外css中。
下面代碼
其中width為圖標寬度,height圖標高度,根據自己需要設置大小,默認是18px。
.icon {
width: 18px; height: 18px;
vertical-align: -3px;
fill: currentColor;
overflow: hidden;
}
引入js
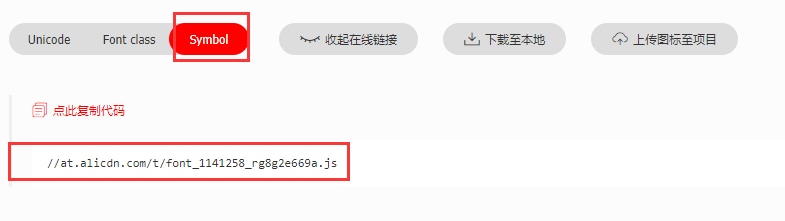
在圖標庫里面選擇Symbol,復制這個js的地址

引入js,引入js的方法多樣,不再贅述。
![]()
其中src里面的地址為你自己的js地址
<script type="text/javascript" src="http://at.alicdn.com/t/font_111258_rg8g2e669a.js"></script>
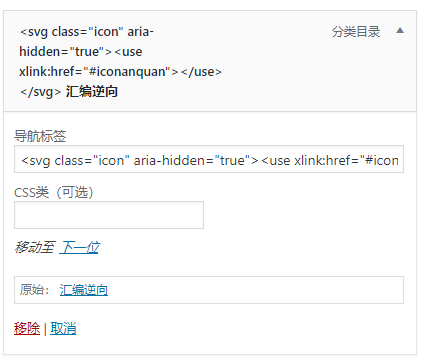
找到菜單,在菜單名稱填入如下代碼

其中#iconanquan為圖標名稱
<svg class="icon" aria-hidden="true"><use xlink:href="#iconanquan"></use></svg>
設置好以后,圖標就是彩色的了。
版權聲明:
作者:applek
鏈接:http://www.yydfqli.cn/wp01.html
文章版權歸作者所有,未經允許請勿轉載。
THE END
