WordPress 為經(jīng)典編輯器制作一款插件
WordPress經(jīng)典編輯器比新出的古藤堡編輯器好多了,盡管古藤堡的功能更強(qiáng)大,但是卻很難維護(hù),區(qū)塊靠html編輯,不小心修改的話,會導(dǎo)致區(qū)塊錯亂。所以還是經(jīng)典編輯器好。
WordPress主題,CorePress自帶的一款插件,在經(jīng)典編輯器里面,實現(xiàn)了代碼高亮的插入和編輯。
1.注冊一個按鈕
在編輯器上注冊
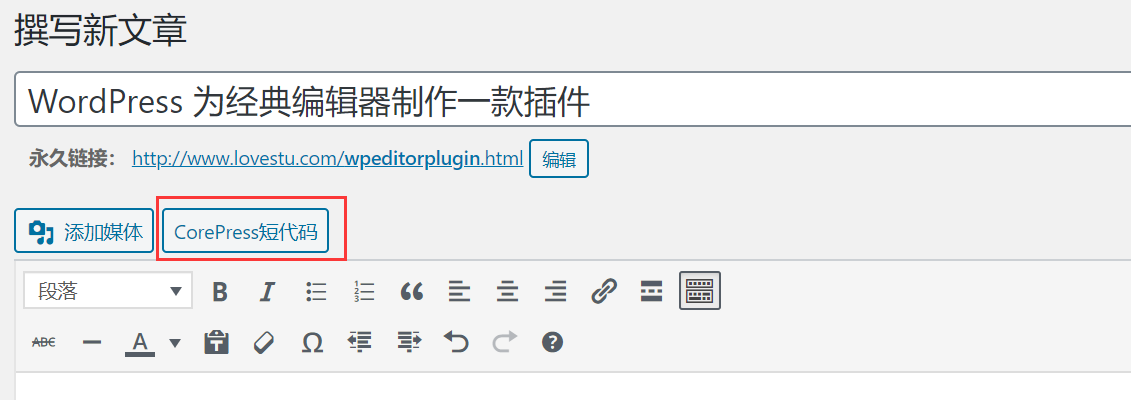
我默認(rèn)注冊的按鈕是挨著添加媒體的,所以代碼很簡單。
在function.php里面添加如下代碼即可
add_action('media_buttons', 'corepress_add_media_button');
function corepress_add_media_button()
{
echo '<a href="javascript:;" class="button corepress-btn">短代碼按鈕</a>';
}注冊成功以后,可以在編輯器添加媒體的位置看到一個按鈕
在工具條上注冊
工具條上注冊,相對麻煩,等我整理下發(fā)出來
添加動作
add_action('admin_head', 'corepress_addbutton');
function corepress_addbutton()
{
//判斷用戶是否有編輯文章和頁面的權(quán)限
if (!current_user_can('edit_posts') && !current_user_can('edit_pages')) {
return;
}
//判斷用戶是否使用可視化編輯器
if (get_user_option('rich_editing') == 'true') {
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons)
{
array_push($buttons, "|", "addShortCode"); //添加 一個按鈕
return $buttons;
}
版權(quán)聲明:
作者:applek
鏈接:http://www.yydfqli.cn/wpeditorplugin.html
文章版權(quán)歸作者所有,未經(jīng)允許請勿轉(zhuǎn)載。
THE END